Using thumbnails to Organize images by Groups
This how-to will show you how to Create Thumbnails to use as preview link to Grouped images on redbubble. First thing we need is an image I'll use one from my redbubble gallery. "Click Here" if you do not know how to do this.

Now to add some text to it I'll use Photo software, since most software has different methods I won't go into to much detail on how to do this. The important thing to remember is that, Where the image is going to go is only 420 pixels wide so if you plan on using more than one image side by side make them no larger than 200 pixels wide each. I use (at the time of this post) images that are 190 X 190 pixels. I'll make the one above the same.
The image I saved from redbubble (above) is 375 pixels wide X 300 pixels high. Since the image is not square(375x300). We want to re-size the canvas to make it square(375x375)I've added a red background to the image below for display purposes

Optional: Now fill the background with your preferred color ( I'll use black)

Now re-size the image to 190 x 190 pixels

Now Add Your text

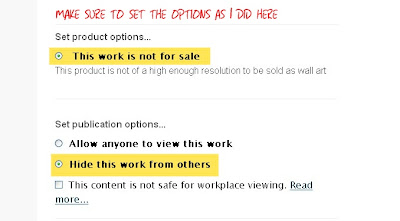
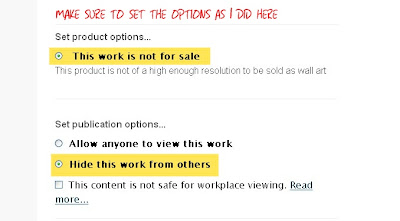
The new image can be uploaded to your redbubble profile, Make sure to set the options as I did below so it does not make it's way into your fine Gallery of images

Now you can use this image to link your images by group.
To group your images with tags see "Here"
To link your New Photo to the tags see "Here"
Example Photo link on redbubble would look like
!http://www.mypicture is here.jpg!:http://www.your going here.com

Now to add some text to it I'll use Photo software, since most software has different methods I won't go into to much detail on how to do this. The important thing to remember is that, Where the image is going to go is only 420 pixels wide so if you plan on using more than one image side by side make them no larger than 200 pixels wide each. I use (at the time of this post) images that are 190 X 190 pixels. I'll make the one above the same.
The image I saved from redbubble (above) is 375 pixels wide X 300 pixels high. Since the image is not square(375x300). We want to re-size the canvas to make it square(375x375)I've added a red background to the image below for display purposes

Optional: Now fill the background with your preferred color ( I'll use black)

Now re-size the image to 190 x 190 pixels

Now Add Your text

The new image can be uploaded to your redbubble profile, Make sure to set the options as I did below so it does not make it's way into your fine Gallery of images

Now you can use this image to link your images by group.
To group your images with tags see "Here"
To link your New Photo to the tags see "Here"
Example Photo link on redbubble would look like
!http://www.mypicture is here.jpg!:http://www.your going here.com