Forgive the out dated pictures I've added a lot of new links etc. Will update soon
I created a tool bar to navigate redbubble, I'm currently adding and up dating it as I go, But this toolbar will update itself so if all the Bubblians are using it and I change it, Everyone's will change to makes sharing it more fun and, Hopefully I'll get some feed back on how to make it better.Cause it will make tasks on the bubble faster.Enough said here is what I got so far.
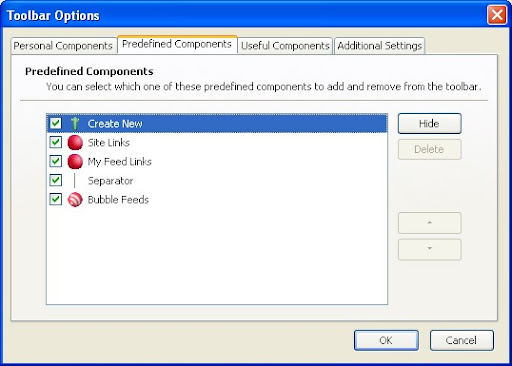
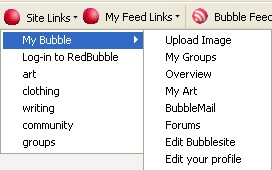
Clicking the Plus Button will give you the menu below

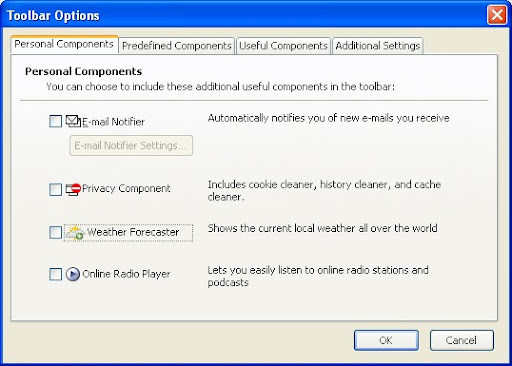
Below are the options that can be enabled or disabled.



Shortcuts to some software can be found on this menu (I use Note Pad alot)

Creating new works are
all gathered in one place

 The "My feed links" Contain the other buttons that are very handy to have Quick access to
The "My feed links" Contain the other buttons that are very handy to have Quick access to