There are many reasons for using tags
- Creating links to make it easier for your visitors to find what they want
- Knowing what images are in what group
- Help your visitors find what they want faster.
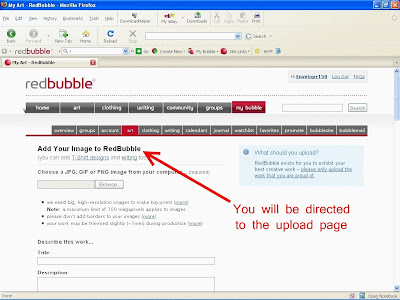
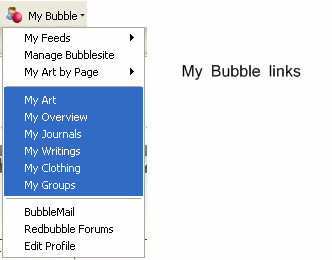
To add tags to images Click your "art" button or "Here" , Then next to the image click "edit", The tag box is below the Description box.
Tag Example: All images that I've submitted to the Group "Animal Kingdom" , I've added the following tag "animal_kingdom"
Search Example:The following will work for all users as long as you put your username, and tag in the places indicated in red- http://www.redbubble.com/people/yourusername/art/everything/tags/tagname
Once you get the results Bookmark it, Now the next time you try to remember what images you have in a group or have I reached the group limit you can click the bookmark and see what images are in that group and how many.
Bonus: Using the links from above to organize your images for visitors, Link an Image or text with the Links you created above (if your not sure how to do this See this post "How to customize Redbubble")
Linked text Example: "Landscapes":http://www.redbubble.com/people/yourusername/art/everything/tags/tagname
Linked image Example: !www.imageishere.jpg!:http://www.redbubble.com/people/yourusername/art/everything/tags/tagname
You can click the link below, It will open in redbubble it won't give you any results but then you can then change the username in the address bar click "go" or just hit enter bookmark the result for future tag making .
http://www.redbubble.com/people/yourusername/art/everything/tags/tagname
How to tag your journals / writings
The above method does not work for my journls or writings
Example:I have a few How-to's in the "How to Redbubble" group and I've tagged them with"htrb" So if i create a tag like above it would be
http://www.redbubble.com/people/envelope150/art/everything/tags/htrb
unfortunately the results give me a blank page (click the link above if you don't believe me)
Here is how we can get the results we need (want).
See Here http://www.redbubble.com/search/envelope150%20htrb/journals
If you have a lot of writings it might be a good idea to tag these for many reasons.
- Fist and most important tag all your work with your username
- Keeping track of what groups they are in
- Easy reference for other bubble members
- sorting by topic
- and many more....
I will explain how I created the above results for my How to journals
Step2. Make a link to the list of journals with this tag
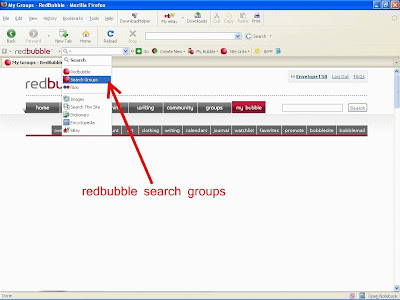
Enter your username and tag "click Search" I'm going to enter envelope150 htrb
If your tags are fresh give it a little time for redbubble servers to catch up(up to 10-min)
Now you can use the address to make links to your journals for easy reference or group tracking.
I high lighted my username and tag below in red, When copying the results you will have the %20 where the space is suppose to be.
- http://www.redbubble.com/search/envelope150%20htrb/
- "Click Here to see the results if you like"
Example: If I want to make a link to my osprey(bird) images I would use the search box and enter envelope150 bird osprey click "search" and I get this
http://www.redbubble.com/search/envelope150%20birds%20osprey only my images that include the 3 tags will show up
This method would be good for the Flower Lovers to separate their Flowers images not only by type of flower but color as well. Using tags like username flowers roses red and then searching those tags to make a link to their "My Red Roses Collection".
Hope this tutorial helps in getting you started in fully customizing or just organizing your bubble profile.
Happy Bubbling
Dan